Intellisense In Visual Studio Code
To enable IntelliSense support in Visual Studio Code follow these steps:
- Xampp
- Ionic Intellisense In Visual Studio Code
- Unity Intellisense In Visual Studio Code
- Visual Studio
- Visual Studio Download
- Vs Code Intellisense
IntelliSense support for .cake files is provided through the C# extension for Visual Studio Code, along with Cake.Bakery.
- Open Visual Studio Code to the folder that you have a Cake file in.
Install Cake extension for Visual Studio Code. Make sure at least version 0.10.1 is installed.
For instructions how to install an extension in Visual Studio Code see Extension Marketplace documentation.
Install C# extension for Visual Studio Code. Make sure at least version 1.13.0 is installed.
For instructions how to install an extension in Visual Studio Code see Extension Marketplace documentation.
Install Cake.Bakery using any of the following options:
Using Cake extension for Visual Studio Code:
- Open command palette (
Ctrl+Shift+P) - Type
Cake - Select
Install intellisense supportcommand.
- Open command palette (
On Windows using Chocolatey:
Download Release ZIP, extract it and add it to
PATHenvironment variable.If you want to install Cake.Bakery outside of the
PATHenvironment variable you can specify the path toCake.Bakery.exeusing the OmniSharp Configuration System.Create a file called
omnisharp.jsonin%USERPROFILE%/.omnisharp/(~/.omnisharp/if you are on Linux/macOS) with the following content (replace<custom_path>with the path to Cake.Bakery.):
IntelliSense support for Cake Frosting projects is provided through the C# extension for Visual Studio Code.
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Path Intellisense. Visual Studio Code plugin that autocompletes filenames. Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your favorite keybindings, and other IDE tools. Visual Studio uses a dedicated C compiler to create and maintain the database that powers all the IntelliSense features. To keep the IntelliSense database in sync with the code, Visual Studio automatically launches IntelliSense-only builds as background tasks in response to certain changes made in the project settings or source files.
Go in Visual Studio Code Using the Go extension for Visual Studio Code, you get features like IntelliSense, code navigation, symbol search, testing, debugging, and many more that will help you in Go development. You can install the Go extension from the VS Code Marketplace.
Install C# extension for Visual Studio Code.
For instructions how to install an extension in Visual Studio Code see Extension Marketplace documentation.

IntelliSense support for .cake files is provided through the C# extension for Visual Studio Code, along with Cake.Bakery.

- Open Visual Studio Code to the folder that you have a Cake file in.
Install Cake extension for Visual Studio Code. Make sure at least version 0.10.1 is installed.
For instructions how to install an extension in Visual Studio Code see Extension Marketplace documentation.
Install C# extension for Visual Studio Code. Make sure at least version 1.13.0 is installed.
For instructions how to install an extension in Visual Studio Code see Extension Marketplace documentation.
Make sure that Cake is installed in your
toolsfolder. We recommend v0.22.0 or later, otherwise your addins will be installed twice. The easiest way to do this is to run your bootstrapping file (e.g..build.ps1).For Cake.Bakery
Cake.Core.dllandCake.exeneed to be available in the same folder. Installation of Cake through Cake.Portable Chocolatey package therefore won't support IntelliSense.Install Cake.Bakery using any of the following options:
Using Cake extension for Visual Studio Code:
- Open command palette (
Ctrl+Shift+P) - Type
Cake - Select
Install intellisense supportcommand.
- Open command palette (
On Windows using Chocolatey:
Download Release ZIP, extract it and add it to
PATHenvironment variable.If you want to install Cake.Bakery outside of the
PATHenvironment variable you can specify the path toCake.Bakery.exeusing the OmniSharp Configuration System.Create a file called
omnisharp.jsonin%USERPROFILE%/.omnisharp/(~/.omnisharp/if you are on Linux/macOS) with the following content (replace<custom_path>with the path to Cake.Bakery.):
- Restart Visual Studio Code.
IntelliSense support for .cake files is provided through the C# extension for Visual Studio Code, along with Cake.Bakery.
- Open Visual Studio Code to the folder that you have a Cake file in.
Install Cake extension for Visual Studio Code. Make sure at least version 0.10.1 is installed.
For instructions how to install an extension in Visual Studio Code see Extension Marketplace documentation.
Install C# extension for Visual Studio Code. Make sure at least version 1.13.0 is installed.
For instructions how to install an extension in Visual Studio Code see Extension Marketplace documentation.
Make sure that Cake.CoreCLR is installed in your
toolsfolder. We recommend v0.22.0 or later, otherwise your addins will be installed twice. The easiest way to do this is to run your bootstrapping file (e.g..build.ps1).For Cake.Bakery
Cake.Core.dllandCake.dllneed to be available in the same folder. Installation of Cake through Cake.Portable Chocolatey package therefore won't support IntelliSense.Install Cake.Bakery using any of the following options:
Using Cake extension for Visual Studio Code:
- Open command palette (
Ctrl+Shift+P) - Type
Cake - Select
Install intellisense supportcommand.
- Open command palette (
On Windows using Chocolatey:
Download Release ZIP, extract it and add it to
PATHenvironment variable.If you want to install Cake.Bakery outside of the
PATHenvironment variable you can specify the path toCake.Bakery.exeusing the OmniSharp Configuration System.Create a file called
omnisharp.jsonin%USERPROFILE%/.omnisharp/(~/.omnisharp/if you are on Linux/macOS) with the following content (replace<custom_path>with the path to Cake.Bakery.):
- Restart Visual Studio Code.
I've followed the steps, but I don't get any IntelliSense.
The C# extension for Visual Studio Code will automatically locate any *.sln file and use that as the target directory when starting OmniSharp.If your *.cake files are located in a different location, you might need to select Cake project in the project selector.
I've selected the Cake project, but still don't get IntelliSense.
Look in the OmniSharp Log for errors or warnings.
Here are some common errors and fixes:
This warning is an indication that Cake.Bakery isn't installed.See above how to install Cake.Bakery.
This error usually means that Cake isn't available.If using Cake Runner for .NET Framework make sure Cake is installed in your tools folder.The easiest way to do this is to run your bootstrapping file (e.g. .build.ps1).
I don't see any error message and still don't get IntelliSense.
Look in the OmniSharp Log do you see anything even related to Cake if everything is setup correctly, you should at least see something similar to this:
If you don't, you probably have issues with getting the C# extension for Visual Studio Code installed.Please uninstall the extension and then try installing it again.Look for OmniSharp.Cake.dll in %userprofile%.vscodeextensionsms-vscode.csharp-1.13.0.omnisharp if you're on Windows and~/.vscode/extensions/ms-vscode.csharp-1.13.0/.omnisharp/ if you are running Linux or Mac OS(replace 1.13.0 with the version of the C# extension for Visual Studio Code which you have installed).
How can I use a pre-release version of OmniSharp
To use a pre-release version of OmniSharp follow these steps:
Open command palette (
Ctrl+Shift+P)Select
Open User SettingscommandSearch for
omnisharp.pathand clickEdit in settings.jsonSet
'omnisharp.path': 'latest'and save settingsAnswer question if you want to restart OmniSharp server with yes
Wait until new version of OmniSharp is downloaded, installed and started
I tried everything above, I still don't get IntelliSense.
See Getting Help for information how to reach out to us.
Working with Python in Visual Studio Code, using the Microsoft Python extension, is simple, fun, and productive. The extension makes VS Code an excellent Python editor, and works on any operating system with a variety of Python interpreters. It leverages all of VS Code's power to provide auto complete and IntelliSense, linting, debugging, and unit testing, along with the ability to easily switch between Python environments, including virtual and conda environments.
This article provides only an overview of the different capabilities of the Python extension for VS Code. For a walkthrough of editing, running, and debugging code, use the button below.
Install Python and the Python extension
The tutorial guides you through installing Python and using the extension. You must install a Python interpreter yourself separately from the extension. For a quick install, use Python 3.7 from python.org and install the extension from the VS Code Marketplace.
Once you have a version of Python installed, activate it using the Python: Select Interpreter command. If VS Code doesn't automatically locate the interpreter you're looking for, refer to Environments - Manually specify an interpreter.
You can configure the Python extension through settings. Learn more in the Python Settings reference.
Windows Subsystem for Linux: If you are on Windows, WSL is a great way to do Python development. You can run Linux distributions on Windows and Python is often already installed. When coupled with the Remote - WSL extension, you get full VS Code editing and debugging support while running in the context of WSL. To learn more, go to Developing in WSL or try the Working in WSL tutorial.
Insiders program
The Insiders program allows you to try out and automatically install new versions of the Python extension prior to release, including new features and fixes.
If you'd like to opt into the program, you can either open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and select Python: Switch to Insiders Daily/Weekly Channel or else you can open settings (⌘, (Windows, Linux Ctrl+,)) and look for Python: Insiders Channel to set the channel to 'daily' or 'weekly'.
Run Python code

To experience Python, create a file (using the File Explorer) named hello.py and paste in the following code (assuming Python 3):
The Python extension then provides shortcuts to run Python code in the currently selected interpreter (Python: Select Interpreter in the Command Palette):
- In the text editor: right-click anywhere in the editor and select Run Python File in Terminal. If invoked on a selection, only that selection is run.
- In Explorer: right-click a Python file and select Run Python File in Terminal.
You can also use the Terminal: Create New Integrated Terminal command to create a terminal in which VS Code automatically activates the currently selected interpreter. See Environments below. The Python: Start REPL activates a terminal with the currently selected interpreter and then runs the Python REPL.
For a more specific walkthrough on running code, see the tutorial.
Autocomplete and IntelliSense
The Python extension supports code completion and IntelliSense using the currently selected interpreter. IntelliSense is a general term for a number of features, including intelligent code completion (in-context method and variable suggestions) across all your files and for built-in and third-party modules.
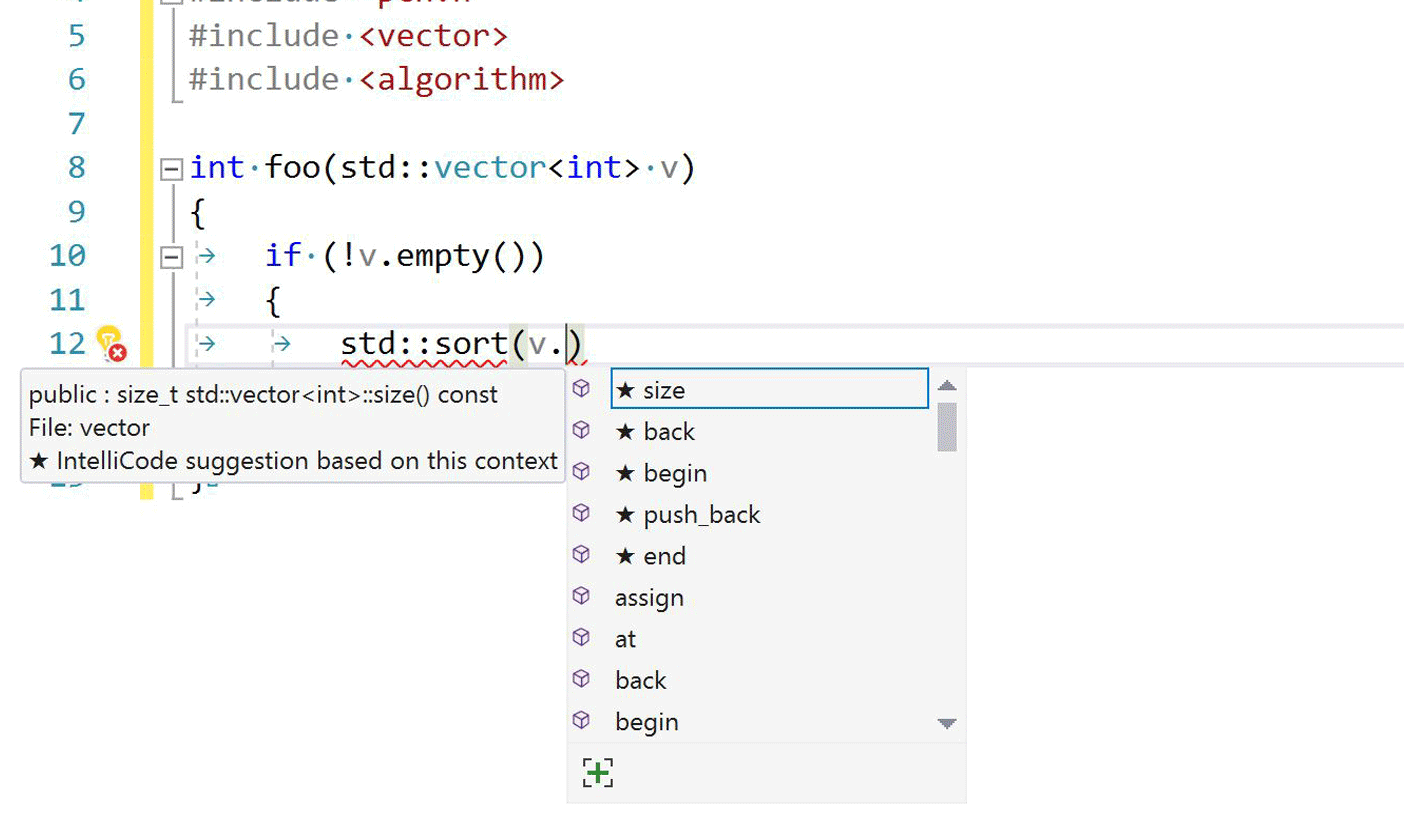
IntelliSense quickly shows methods, class members, and documentation as you type, and you can trigger completions at any time with ⌃Space (Windows, Linux Ctrl+Space). You can also hover over identifiers for more information about them.
Tip: Check out the IntelliCode extension for VS Code (preview). IntelliCode provides a set of AI-assisted capabilities for IntelliSense in Python, such as inferring the most relevant auto-completions based on the current code context.
Xampp
Linting
Linting analyzes your Python code for potential errors, making it easy to navigate to and correct different problems.
The Python extension can apply a number of different linters including Pylint, pycodestyle, Flake8, mypy, pydocstyle, prospector, and pylama. See Linting.
Debugging
No more print statement debugging! Set breakpoints, inspect data, and use the debug console as you run your program step by step. Debug a number of different types of Python applications, including multi-threaded, web, and remote applications.
For Python-specific details, including setting up your launch.json configuration and remote debugging, see Debugging. General VS Code debugging information is found in the debugging document. The Django and Flask tutorials also demonstrate debugging in the context of those web apps, including debugging Django page templates.
Environments
The Python extension automatically detects Python interpreters that are installed in standard locations. It also detects conda environments as well as virtual environments in the workspace folder. See Configuring Python environments. You can also use the python.pythonPath setting to point to an interpreter anywhere on your computer.
The current environment is shown on the left side of the VS Code Status Bar:
The Status Bar also indicates if no interpreter is selected:
The selected environment is used for IntelliSense, auto-completions, linting, formatting, and any other language-related feature other than debugging. It is also activated when you use run Python in a terminal.
To change the current interpreter, which includes switching to conda or virtual environments, select the interpreter name on the Status Bar or use the Python: Select Interpreter command.
Ionic Intellisense In Visual Studio Code
VS Code prompts you with a list of detected environments as well as any you've added manually to your user settings (see Configuring Python environments).
Installing packages
Packages are installed using the Terminal panel and commands like pip install <package_name> (Windows) and pip3 install <package_name> (macOS/Linux). VS Code installs that package into your project along with its dependencies. Examples are given in the Python tutorial as well as the Django and Flask tutorials.
Jupyter notebooks
Unity Intellisense In Visual Studio Code
If you open a Jupyter notebook file (.ipynb) in VS Code, you can use the Jupyter Notebook Editor to directly view, modify, and run code cells.
You can also convert and open the notebook as a Python code file. The notebook's cells are delimited in the Python file with #%% comments, and the Python extension shows Run Cell or Run All Cells CodeLens. Selecting either CodeLens starts the Jupyter server and runs the cell(s) in the Python interactive window:
Opening a notebook as a Python file allows you to use all of VS Code's debugging capabilities. You can then save the notebook file and open it again as a notebook in the Notebook Editor, Jupyter, or even upload it to a service like Azure Notebooks.
Using either method, Notebook Editor or a Python file, you can also connect to a remote Jupyter server for running the code. For more information, see Jupyter support.
Testing
The Python extension supports testing with the unittest, pytest, and nose test frameworks.
To run tests, you enable one of the frameworks in settings. Each framework also has specific settings, such as arguments that identify paths and patterns for test discovery.
Visual Studio
Once discovered, VS Code provides a variety of commands (on the Status Bar, the Command Palette, and elsewhere) to run and debug tests, including the ability to run individual test files and individual methods.

Configuration
The Python extension provides a wide variety of settings for its various features. These are described on their relevant topics, such as Editing code, Linting, Debugging, and Testing. The complete list is found in the Settings reference.
Other popular Python extensions
The Microsoft Python extension provides all of the features described previously in this article. Additional Python language support can be added to VS Code by installing other popular Python extensions.
- Open the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
- Filter the extension list by typing 'python'.
The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next steps
Visual Studio Download
- Python Hello World tutorial - Get started with Python in VS Code.
- Editing Python - Learn about auto-completion, formatting, and refactoring for Python.
- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
Vs Code Intellisense
