Color Picker
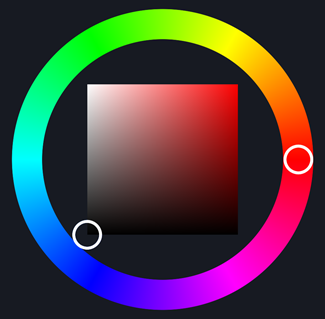
A color picker is used to browse through and select colors. By default, it lets a user navigate through colors on a color spectrum, or specify a color in either Red-Green-Blue (RGB), Hue-Saturation-Value (HSV), or Hexadecimal textboxes.
Get the Windows UI Library
The ColorPicker control is included as part of the Windows UI Library, a NuGet package that contains new controls and UI features for Windows apps. For more info, including installation instructions, see Windows UI Library.
Windows UI Library APIs:ColorPicker class, Color property, ColorChanged event
Get certified by completing a course today! W 3 s c h o o l s C E R T I F I E D. HTML CSS JavaScript Front End Python SQL And more.
Platform APIs:ColorPicker class, Color property, ColorChanged event
Is this the right control?
Use the color picker to let a user select colors in your app. For example, use it to change color settings, such as font colors, background, or app theme colors.
If your app is for drawing or similar tasks using pen, consider using Inking controls along with the color picker.
Examples
| XAML Controls Gallery |
|---|
If you have the XAML Controls Gallery app installed, click here to open the app and see the ColorPicker in action. |
- Find your perfect html color using our online color picker. Move the cursor to the color you like and click on it to get color code in HEX, RGB, HSL and CMYK format. Click on the image and drag to use the magnifier. Want a color palette that matches your images? With this tool, you can create color combinations in seconds.
- Color Picker Download for Windows: Download ColorPic the world's most popular screen color picker software and create color palettes easily. Perfect for HTML design, the best hex code tool.
- Picker allows you to grab any color on your screen! No matter if it's on your favorite design software, your browser or just an image. It is possible to see colors on the Colorpicker interface in real time.
- 4DA6FF 4DA6FF 4DA6FF 4DA6FF 4DA6FF 77 166 255 RGB Color Code Color Picker, Codes, Converters. Welcome to the online RGB color code picker! This is the best place to easily pick or convert a color for a web design project. Grab the generated CSS code snippets and search by name.
Create a color picker
This example shows how to create a default color picker in XAML.
By default, the color picker shows a preview of the chosen color on the rectangular bar beside the color spectrum. You can use either the ColorChanged event or the Color property to access the selected color and use it in your app. See the following examples for detailed code.
Bind to the chosen color
When the color selection should take effect immediately, you can either use databinding to bind to the Color property, or handle the ColorChanged event to access the selected color in your code.
In this example, you bind the Color property of a SolidColorBrush that's used as the Fill for a Rectangle directly to the color picker's selected color. Any change to the color picker results in a live change to the bound property.
This example uses a simplified color picker with just the circle and the slider, which is a common 'casual' color picking experience. When the color change can be seen and happens in real-time on the affected object, you don't need to show the color preview bar. See the Customize the color picker section for more info.
Save the chosen color
In some cases, you don't want to apply the color change immediately. For example, when you host a color picker in a flyout, we recomend that you apply the selected color only after the user confirms the selection or closes the flyout. You can also save the selected color value to use later.
In this example, you host a color picker in a Flyout with Confirm and Cancel buttons. When the user confirms their color choice, you save the selected color to use later in your app.
Configure the color picker
Not all fields are necessary to let a user pick a color, so the color picker is flexible. It provides a variety of options that let you configure the control to fit your needs.
For example, when the user doesn't need precise control, like picking a highlighter color in a note taking app, you can use a simplified UI. You can hide the text entry fields and change the color spectrum to a circle.
When the user does need precise control, like in a graphic design app, you can show both sliders and text entry fields for each aspect of the color.
Show the circle spectrum
This example shows how to use the ColorSpectrumShape property to configure the color picker to use a circular spectrum instead of the default square.
When you must choose between the square and circle color spectrum, a primary consideration is accuracy. A user has more control when they select a specific color using a square because more of the color gamut is shown. You should consider the circle spectrum as more of the 'casual' color choosing experience.

Show the alpha channel
In this example, you enable an opacity slider and textbox on the color picker.
Show a simple picker
This example shows how to configure the color picker with a simple UI for 'casual' use. You show the circular spectrum and hide the default text input boxes. When the color change can be seen and happens in real-time on the affected object, you don't need to show the color preview bar. Otherwise, you should leave the color preview visible.
Eyedropper Tool
Show or hide additional features
This table shows all the options you can use to configure the ColorPicker control.
| Feature | Properties |
|---|---|
| Color spectrum | IsColorSpectrumVisible, ColorSpectrumShape, ColorSpectrumComponents |
| Color preview | IsColorPreviewVisible |
| Color values | IsColorSliderVisible, IsColorChannelTextInputVisible |
| Opacity values | IsAlphaEnabled, IsAlphaSliderVisible, IsAlphaTextInputVisible |
| Hex values | IsHexInputVisible |
Note
IsAlphaEnabled must be true in order to show the opacity textbox and slider. The visibility of the input controls can then be modified using IsAlphaTextInputVisible and IsAlphaSliderVisible properties. See the API documentation for details.
Do's and Don'ts
- Do think about what kind of color picking experience is appropriate for your app. Some scenarios may not require granular color picking and would benefit from a simplified picker
- For the most accurate color picking experience, use the square spectrum and ensure it is at least 256x256px, or include the text input fields to let users refine their selected color.
- When used in a flyout, tapping in the spectrum or adjusting the slider alone should not commit the color selection. To commit the selection:
- Provide commit and cancel buttons to apply or cancel the selection. Hitting the back button or tapping outside of the flyout will dismiss it, and not save the user's selection.
- Or, commit the selection upon dismissing the flyout, by either tapping outside of the flyout or hitting the back button.

Get the sample code
- XAML Controls Gallery sample - See all the XAML controls in an interactive format.
Related articles
How to pick a color from an image?
- 1. Click the “Select Image” to load your image
- 2. Simply click anywhere on the image to pick color from that point
- 3. Copy the color code
Color Picker Hex
Easy to Use
Fastest way to get color from your images. Simply upload your image and click anywhere to pick a color.
Color Formats
For your convenience we show the selected color in HTML, HEX, RGB, HSV, HSL, and CMYK color formats.
Online & Secure
We use HTML5 canvas to pick colors from your photos. They are never uploaded to our servers. It is 100% secure and free!
